IT/모바일
제공 : 한빛 네트워크
저자 : Anghel Leonard
역자 : 김인희
원문 : Introduction to JavaFX Script
[이전 기사 보기]
JavaFX 스크립트 소개(1)
JavaFX 갖고 놀기
이 절에서는, JavaFX의 다양한 특징과 가능성을 엿볼 수 있는 몇 가지 예제를 보도록 하겠다. 예제들을 보여주는 이유는, 첫 번째로 JavaFX 코드 작성과 JavaFX 응용프로그램의 논리적 구조에 익숙해지도록 하기 위함이다. 두 번째로는 단지 몇 줄의 코드만으로 GUI, 애니메이션을 멋지게 만들거나 세련된 효과를 넣고 싶을 때, JavaFX가 시간을 들여 자세히 볼 만큼의 가치가 있다는 것을 알려주고 싶었기 때문이다. 여기서 소개하는 모든 예제들은 JavaFX만의 독특한 기술들을 포함하고 있다.
예제에 대한 간략한 설명을 한 후에 소스 코드를 보여주는 방식으로 진행할 것이고, 모든 예제가 혼자서 할 수 있는 정도로 쉽기 때문에 코드에 대한 설명을 따로 하지는 않았다.
System.out.println의 따옴표 안에 변수나 속성의 이름을 넣으면, 해당 값을 출력할 수 있다.
[예제 2]
[예제 4]
[예제 5]
[예제 6]
[예제 7]
[예제 8]
[예제 9]
[예제 11]
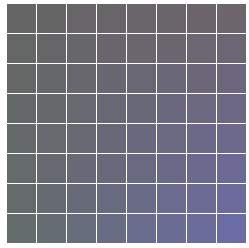
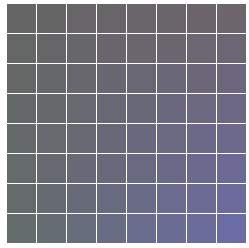
[그림 4] 예제 11 실행 결과
JavaFX 키워드와 같은 이름의 변수나 속성을 사용하려면, 다음과 같이 이중 괄호(double angle)사이에 이름을 넣으면 된다.
[예제 12]
[예제 13]
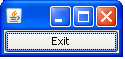
[그림 5] 예제 13 실행 결과
[예제 14]
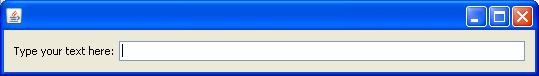
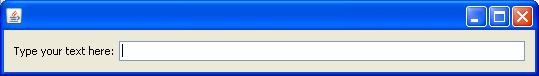
[그림 6] 예제 14 실행 결과
Java.net에서 JavaFX로 Swing 인터페이스 만들기에 관한 튜토리얼을 찾을 수 있다.
저자 : Anghel Leonard
역자 : 김인희
원문 : Introduction to JavaFX Script
[이전 기사 보기]
JavaFX 스크립트 소개(1)
JavaFX 갖고 놀기
이 절에서는, JavaFX의 다양한 특징과 가능성을 엿볼 수 있는 몇 가지 예제를 보도록 하겠다. 예제들을 보여주는 이유는, 첫 번째로 JavaFX 코드 작성과 JavaFX 응용프로그램의 논리적 구조에 익숙해지도록 하기 위함이다. 두 번째로는 단지 몇 줄의 코드만으로 GUI, 애니메이션을 멋지게 만들거나 세련된 효과를 넣고 싶을 때, JavaFX가 시간을 들여 자세히 볼 만큼의 가치가 있다는 것을 알려주고 싶었기 때문이다. 여기서 소개하는 모든 예제들은 JavaFX만의 독특한 기술들을 포함하고 있다.
예제에 대한 간략한 설명을 한 후에 소스 코드를 보여주는 방식으로 진행할 것이고, 모든 예제가 혼자서 할 수 있는 정도로 쉽기 때문에 코드에 대한 설명을 따로 하지는 않았다.
System.out.println의 따옴표 안에 변수나 속성의 이름을 넣으면, 해당 값을 출력할 수 있다.
[예제 2]
//expressions within quoted text
import java.lang.System;
var mynumber:Number = 10;
System.out.println("Number is: {mynumber}");
결과 - Number is: 10
JavaFX는 변수의 집합 원소 개수(cardinality)를 표시하기 위해, 다음과 같이 세가지 연산자를 지원한다.
l ?: 선택 (null값일 수도 있다) l +: 1 또는 그 이상 l *: 0 또는 그 이상[예제 3]
//cardinality of the variable
import java.lang.System;
var mynumbers:Number* = [1,2,7];
System.out.println("Numbers are: {mynumbers}");
결과 – Numbers are: 1 2 7
JavaFX에서는 타입을 지정하지 않고 변수 선언을 할 수가 있다. JavaFX가 자동으로 변수의 값에 해당하는 타입을 지정하기 때문에, 이러한 방식이 허용된다.
[예제 4]
//the variable"s type is optional
import java.lang.System;
var days = ["Monday,","Friday,","Sunday"];
System.out.println("You have to work: {days}");
결과 – You have to work: Monday, Friday, Sunday
sizeof 연산자를 사용하여 배열의 크기를 구할 수 있다.
[예제 5]
//getting the size of an array
import java.lang.System;
var lotto = [21,30,11,40,5,6];
System.out.println("Array size:{sizeof lotto}");
결과 – Array size: 6
어떤 특정한 조건을 만족시키는 부분 배열(subarray)을 얻기 위해 [] 연산자를 사용한다. 조건문은 []사이에 넣으며, 조건문의 결과는 Boolean이다. 이 방식은 Xpath의 조건 서술부(predicate)와 유사하다.
[예제 6]
//using the [] operator - similar to its use in XPath
import java.lang.System;
var mynumbers = [1,2,7,3,30,15,14,6,4];
var numbers = mynumbers[n|n < 10];
System.out.println("Numbers smaller that 10 are: {numbers}");
결과 – Numbers smaller than 10 are: 1 2 7 3 6 4
indexof 연산자로 배열에 있는 특정 요소의 순서 위치를 구할 수 있다.
[예제 7]
//returning the ordinal position of an element within an array
import java.lang.System;
var mynumbers = [1,2,7,3,30,15,14,6,4];
var number_four = mynumbers[indexof . == 4];
System.out.println("Number four:{number_four}");
결과 – Number four: 30
배열에 요소를 넣기 위해서 다음 중에 하나를 선택해서 insert문을 작성한다
l as first: 배열의 첫 번째 위치에 넣는다 l as last: 배열의 마지막 위치에 넣는다 (기본 설정값) l before: 특정 위치 앞에 넣는다 l after: 특정 위치 뒤에 넣는다delete문으로 배열 내에 한 요소를 삭제할 수 있다.
[예제 8]
//insert and delete statement
import java.lang.System;
var mynumbers = [1,2,7];
System.out.println("Before inserting anything:
{mynumbers}");
insert 10 into mynumbers;
System.out.println("After inserting at the end
the "10" value:{mynumbers}");
insert [8,6,90] as first into mynumbers;
System.out.println("After inserting at the first
positions the "8,6,90" values:{mynumbers}");
insert 122 as last into mynumbers;
System.out.println("After inserting at the
end the "122" value:{mynumbers}");
insert 78 before mynumbers[3];
insert 11 after mynumbers[3];
System.out.println("After inserting the "78"
and "11" values before/after the 3rd
element:{mynumbers}");
delete mynumbers[. == 122];
System.out.println("After deleting:{mynumbers}");
결과:
Before inserting anything: 1 2 7
After inserting the 10 value at the end: 1 2 7 10
After inserting the 8, 6, and 90 values at the first positions: 8 6 90 1 2 7 10
After inserting the 122 value at the end: 8 6 90 1 2 7 10 122
After inserting the 78 and 11 values before/after the 3rd element: 8 6 90 78 11 1 2 7 10 122
After deleting: 8 6 90 78 11 1 2 7 10
JavaFX에서 select와 foreach 연산자로 리스트 내장(list comprehensions)을 구현할 수 있으며, 이 기능은 꽤 유용하다. 다음 (각각 select와 foreach를 사용한) 두 예제는 특정 간격마다 홀수를 찾는다.
[예제 9]
//JavaFX select and foreach operators
import java.lang.System;
function odd(p:Number) {
return select i from i in [1.0 ..p]
where (i%2 == 1.0);
}
var result = odd(10.0);
System.out.println("Odd numbers:{result}");
결과 – Odd Number: 1.0 3.0 5.0 7.0 9.0
[예제 10] (select 대신에 foreach 사용)
//JavaFX select and foreach operators
import java.lang.System;
function odd(p:Number) {
return foreach (i in [1.0 ..p] where (i%2 == 0.0)) i;
}
var result = odd(10.0);
System.out.println("Odd numbers:{result}");
다음 예제는 foreach로 얼마나 멋진 효과를 낼 수 있는지를 보여준다.
[예제 11]
//JavaFX select and foreach operators
import java.lang.*;
import javafx.ui.*;
import javafx.ui.canvas.*;
Frame {
centerOnScreen: true
visible: true
height: 500
width: 500
title: "Foreach demo..."
onClose: operation() {System.exit(0);}
content: ScrollPane {
background: white
view: Canvas {
content: bind foreach (i in [1..8], j in [1..8])
Rect {
x: i*30
y: j*30
width:30
height:30
fill: Color {red: (100+i) green: (100+j) blue: (100+(i*j))}
stroke:white
strokeWidth:1
}
}
}
}

[그림 4] 예제 11 실행 결과
JavaFX 키워드와 같은 이름의 변수나 속성을 사용하려면, 다음과 같이 이중 괄호(double angle)사이에 이름을 넣으면 된다.
[예제 12]
//Identifier quotes import java.lang.System; for (<JavaFX는 Swing 인터페이스 개발시에 코드의 수를 획기적으로 줄어주며, javax.swing.* 패키지와도 궁합이 잘 맞기 때문에 상당히 좋은 툴이라 할 수 있다. 앞 장(NetBeans5.5 용 JavaFX 플러그인을 사용한 Hello World 프로그램 작성)에서, 얼마나 손쉽게 간단한 프레임을 만들었는지 이미 경험을 했을 것이다. 다음으로 버튼(Button)과 텍스트 필드(TextField)를 생성하는 두 예제를 보도록 하자.> in [0..3]) { System.out.println("for = {< >}"); } 결과 – for = 0 for =1 for=2 for=3
[예제 13]
import javafx.ui.*;
import java.lang.System;
Frame{
content: Button {
text: "Exit"
action: operation() {
System.exit(0);
}
}
visible: true
}

[그림 5] 예제 13 실행 결과
[예제 14]
import javafx.ui.*;
Frame {
content: GroupPanel {
var myRow = Row { alignment: BASELINE }
var label_col = Column { alignment: TRAILING }
var field_col = Column { alignment: LEADING }
rows: [myRow]
columns: [label_col, field_col]
content:
[SimpleLabel {
row: myRow
column: label_col
text: "Type your text here:"
},
TextField {
row: myRow
column: field_col
columns: 50
}]
}
visible: true
};

[그림 6] 예제 14 실행 결과
Java.net에서 JavaFX로 Swing 인터페이스 만들기에 관한 튜토리얼을 찾을 수 있다.
TAG :
이전 글 : JavaFX 스크립트 소개(1)
다음 글 : JavaFX 스크립트 소개(3)
최신 콘텐츠