IT/모바일
C#으로 게임 만들기: ① WPF 프로젝트 생성하고 ② XAML으로 화면 디자인하기
▶이전글: 왜 C#을 배워야 하나요?
✅C#으로 게임 만들기
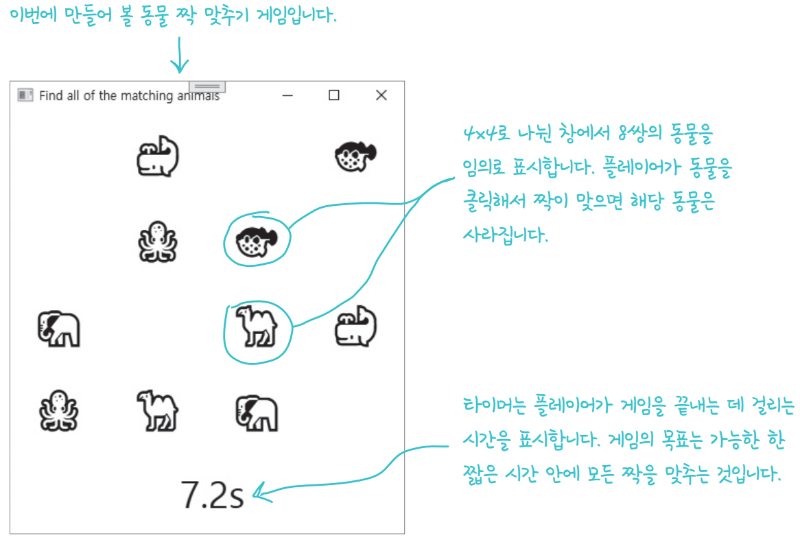
앞서 첫 번째 C# 프로그램을 만들고 실행해 보았습니다. 이제 더 복잡한 프로그램에 도전해 볼까요? 이번에는 동물 짝 맞추기 게임을 만들어 보겠습니다. 이 프로그램은 플레이어가 격자 안에 위치한 8쌍의 동물을 클릭해서 짝을 맞추면 해당 동물이 사라지는 게임입니다.

WPF로 작성하는 동물 짝 맞추기 게임
텍스트를 입출력하는 프로그램이라면 콘솔 앱으로도 충분합니다. 하지만 동물 이미지처럼 화면에 무엇인가를 보여줘야 하는 프로그램을 만들 때는 다른 기술을 사용해야 합니다. 그래서 동물 짝 맞추기 게임은 WPF 애플리케이션으로 만듭니다. WPF(Windows Presentation Foundation)를 사용하면 윈도우 버전과 상관없이 작동하는 윈도우용 데스크톱 응용 프로그램을 만들 수 있습니다. 이번 프로젝트의 목표는 WPF가 무엇인지 알고 데스크톱 응용 프로그램과 콘솔 앱을 만드는 데 필요한 도구의 사용 방법을 살펴보는 것입니다.
다양한 프로젝트를 만드는 능력은 개발자가 갖춰야 할 중요한 요소입니다. WPF 애플리케이션을 사용하면 그럴듯한 UI를 만들면서 윈도우 XP와 같은 오래된 운영체제에서도 실행되는 프로그램을 작성할 수 있습니다.
✅게임 설계하기
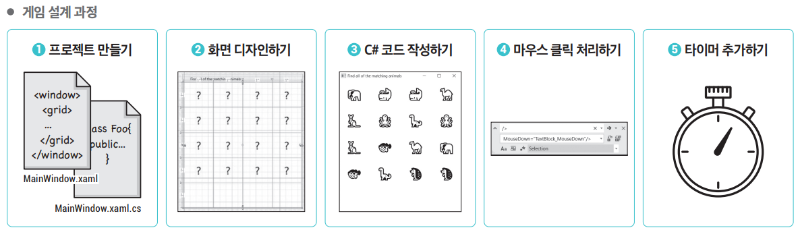
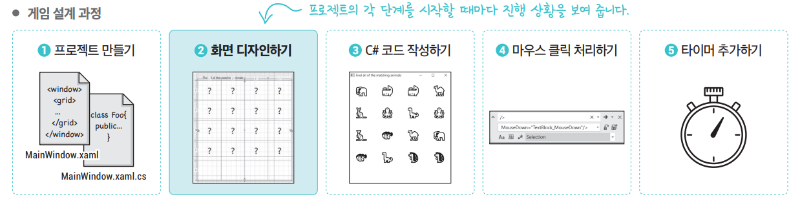
이제부터 동물 짝 맞추기 게임을 만드는 과정을 하나씩 살펴보겠습니다.
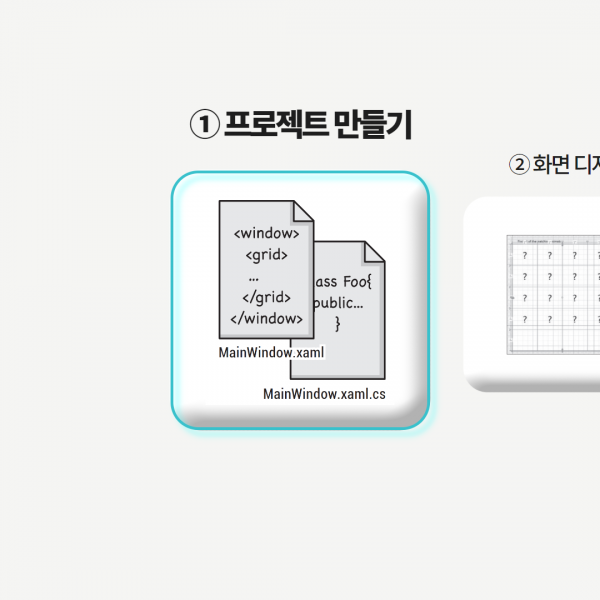
1. [프로젝트 만들기] 비주얼 스튜디오에서 새 데스크톱 프로젝트를 생성합니다.
2. [화면 디자인하기] XAML을 사용해 창을 설계합니다.
3. [C# 코드 작성하기] 창에 동물 이모지를 무작위로 추가하는 C# 코드를 작성합니다.
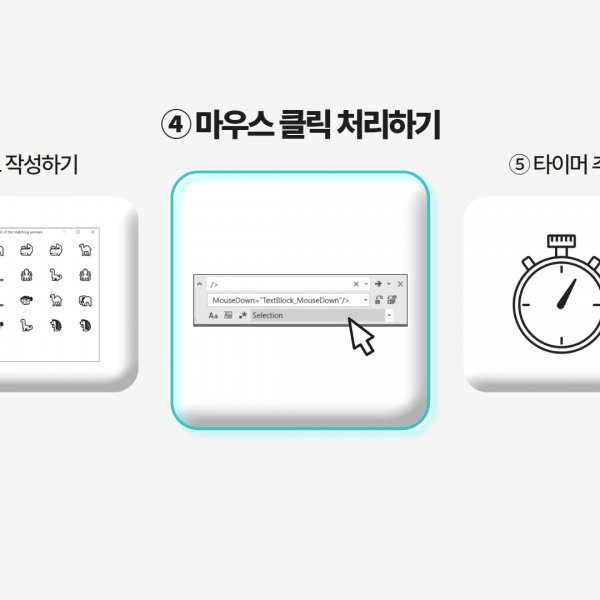
4. [마우스 클릭 처리하기] 플레이어가 동물을 클릭해서 짝을 맞추는 이벤트를 처리합니다.
5. [타이머 추가하기] 타이머를 추가해 게임을 푸는 데 걸리는 시간을 측정합니다.

✅1단계: 비주얼 스튜디오에서 WPF 프로젝트 생성하기

01 비주얼 스튜디오를 실행하고 새 프로젝트를 생성합니다. 앞서 실행 중인 프로젝트가 있다면 [파일] - [끝내기] 메뉴를 클릭해서 프로젝트를 종료합니다.
02 이제 WPF를 사용해 데스크톱 응용 프로그램을 작성해 보겠습니다. 프로젝트 템플릿에서 [WPF 애플리케이션]을 선택하고 [다음] 버튼을 클릭합니다.

03 비주얼 스튜디오가 프로젝트를 어떻게 구성할지 물어봅니다. [프로젝트 이름]에 ‘MatchGame’을 입력하고 [다음] 버튼을 클릭합니다(프로젝트 저장 위치는 필요에 따라 수정하세요. 이 콘텐츠에서는 C:\Users\hanbit\source\repos를 기본 위치로 사용합니다).

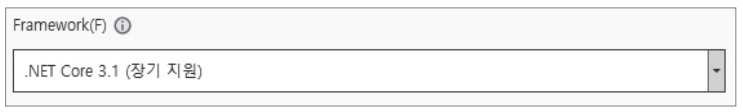
04 마지막으로 .NET 버전을 선택한 후 [만들기] 버튼을 클릭하면 새 프로젝트 MatchGame이 생성됩니다.

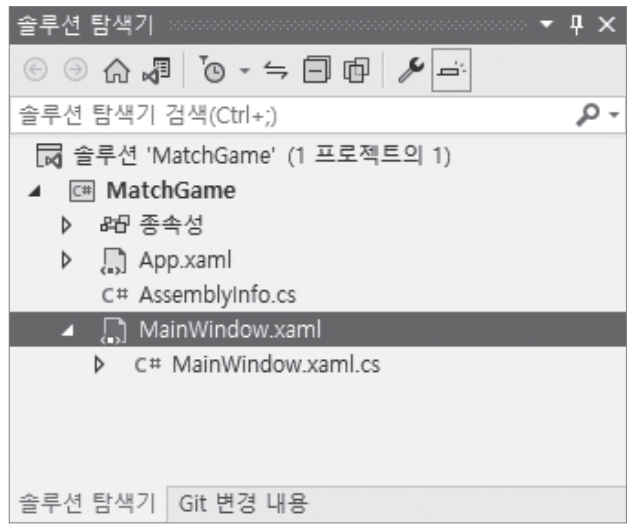
비주얼 스튜디오의 프로젝트 폴더

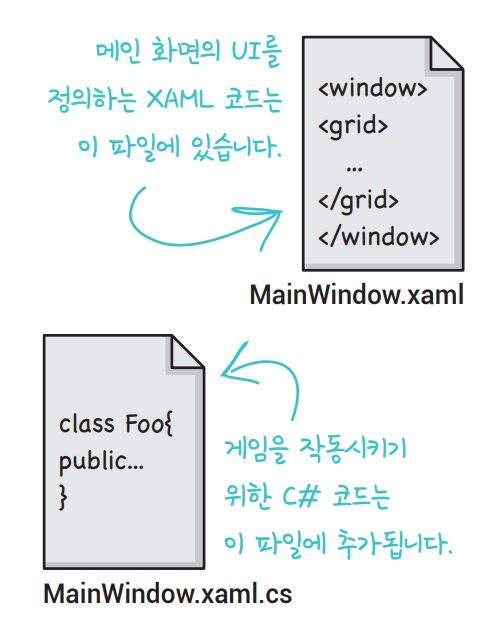
새 프로젝트가 생성되면 비주얼 스튜디오는 MatchGame이라는 폴더에 프로젝트를 실행하는 데 필요한 여러 개의 파일과 폴더를 생성합니다.이렇게 생성된 파일 중에서 MainWindow.xaml과 MainWindow.xaml.cs 파일을 변경해 보겠습니다.
✅2단계: XAML을 사용해서 창 디자인하기

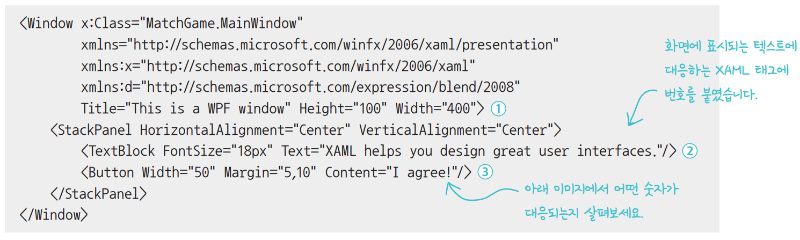
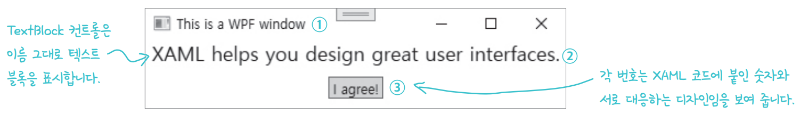
비주얼 스튜디오에서 [WPF 애플리케이션] 프로젝트를 생성했으니 이제 XAML을 다룰 차례입니다. XAML(eXtensible Application Markup Language)은 C# 개발자가 UI를 디자인할 때 사용하는 마크업 언어입니다. 여기서는 두 종류의 코드를 사용해 프로그램을 작성합니다. 먼저, XAML로 UI를 디자인한 다음 C# 코드를 추가해 게임이 작동하도록 만들겠습니다. HTML을 사용해 웹 페이지를 작성해 본 적이 있다면, XAML이 HTML과 유사하다는 것을 알 수 있을 거예요. 다음은 XAML로 작성된 작은 창 레이아웃의 예제입니다.

다음 이미지는 WPF가 출력한(또는 화면에 그린) 결과물입니다. 이 코드는 화면 안에 텍스트를 표시하는 TextBlock 컨트롤과 사용자가 클릭할 수 있는 Button 컨트롤이 있는 창을 그립니다. 2개의 컨트롤은 화면에 표시되지 않은 StackPanel 컨트롤을 사용해 정렬했으며, StackPanel 컨트롤은 내부에 포함된 컨트롤을 수직으로 정렬해서 출력(render)합니다. 다음 이미지에 포함된 두 컨트롤을 살펴보고, 다시 [XAML 편집기]로 돌아가서 TextBlock과 Button 태그를 찾아보세요.

✅게임 화면 디자인하기
지금 만드는 프로그램은 GUI(Graphical User Interface)가 있고, 규칙대로 작동하는 게임 프로그램입니다. 할 일이 많아 보이지만 잘 따라만 하면 비주얼 스튜디오를 사용해 꽤 그럴 듯한 WPF 애플리케이션을 디자인하는 방법을 익힐 수 있습니다.
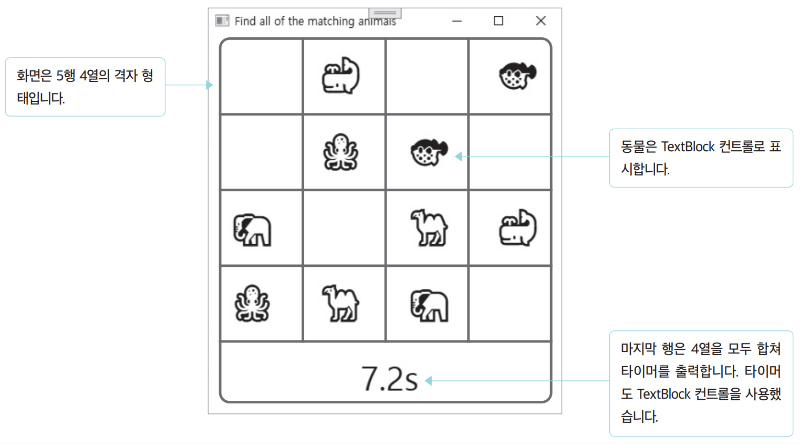
이제부터 만들 동물 짝 맞추기 게임의 화면 레이아웃은 다음과 같습니다.

✅XAML 속성을 통해 창 크기와 제목 지정하기
이제 동물 짝 맞추기 게임의 UI를 만들어 봅시다. 먼저 창의 너비를 줄이고 제목을 변경하겠습니다. 이 작업을 계기로 디자이너와 친해져 보세요.
01 메인 화면을 구성합니다.
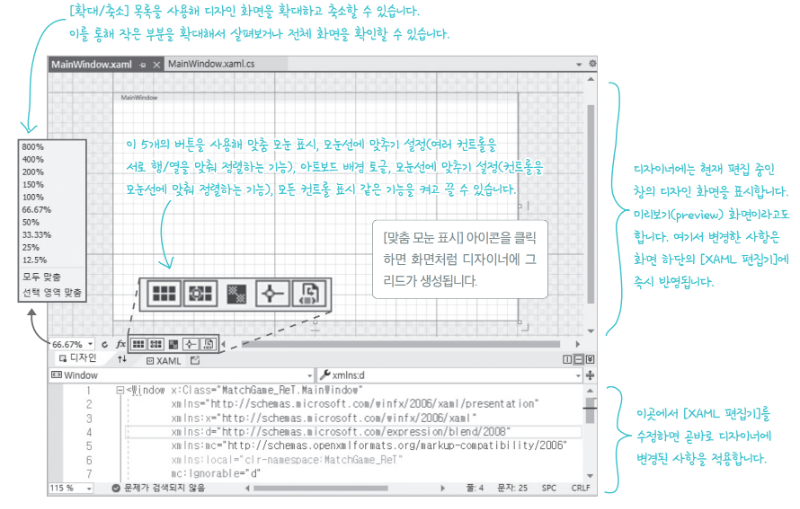
디자이너에서 [XAML] 탭을 선택하거나, [솔루션 탐색기] 창에서 MainWindow.xaml 파일을 더블 클릭합니다. [XAML 편집기]에서 XAML 코드를 수정하면 곧바로 디자이너에 변경된 사항이 적용됩니다.


02 창의 크기를 수정합니다.
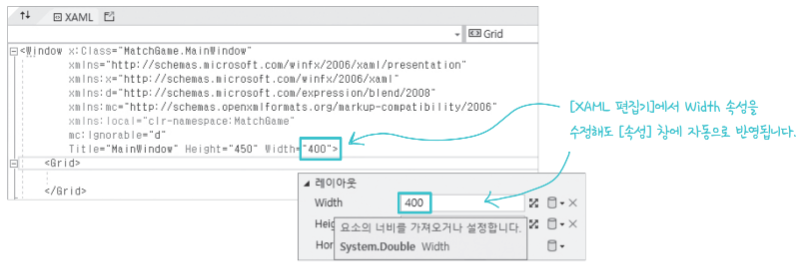
[XAML 편집기]로 이동해서 XAML 코드 중 아무 곳이나 클릭합니다. 그러면 우리가 만들려는 UI의 속성이 [속성] 창에 표시됩니다. [속성] 창에서 [레이아웃]의 드롭다운 버튼을 클릭하고 [Width] 속성을 ‘400’으로 지정합니다. 디자이너에서 UI의 너비가 줄어드는 것을 바로 볼 수 있습니다. 이제 [XAML 편집기]의 Width 속성은 400으로 변경됐습니다.

03 프로그램 제목 표시줄의 제목을 수정합니다.
[XAML 편집기]에서 Window 태그의 끝에 있는 다음 코드를 찾습니다.
Title="Main window" Height="450" Width="400">
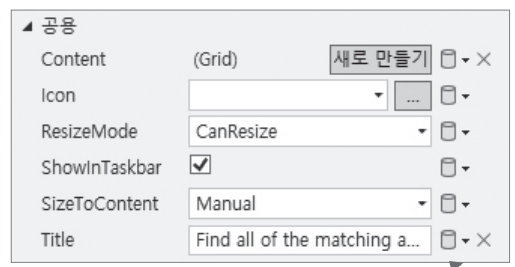
그리고 다음과 같이 창의 제목을 Find all of the matching animals로 변경합니다.
Title="Find all of the matching animals" Height="450" Width="400">
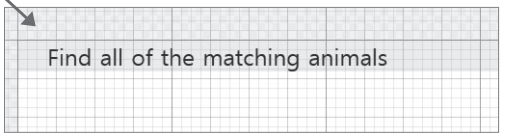
그러면 [속성] 창의 [공용] 항목에 변경 사항이 적용됩니다. 이제 디자이너에 새로운 텍스트가 표시됩니다.


XAML 태그의 속성을 변경하면 이 변경 사항은 즉시 [속성] 창에 반영됩니다. 마찬가지로 [속성] 창에서 속성의 값을 변경하면 비주얼 스튜디오가 자동으로 XAML 코드를 수정합니다.
✅XAML 그리드에 행과 열 추가하기
디자인 화면이 그저 비어 있는 것처럼 보이지만, [XAML 편집기]의 아랫부분을 살펴보면 그렇지 않다는 것을 알 수 있습니다. <Grid> ... </Grid> 태그가 있는 줄을 발견하셨나요? 이 창은 사실 내부에 이미 그리드(grid)가 있습니다. 창에 아무것도 표시되지 않는 것은 그리드에 행(row)이나 열(column)이 존재하지 않기 때문입니다. 행을 하나 추가해 볼게요.
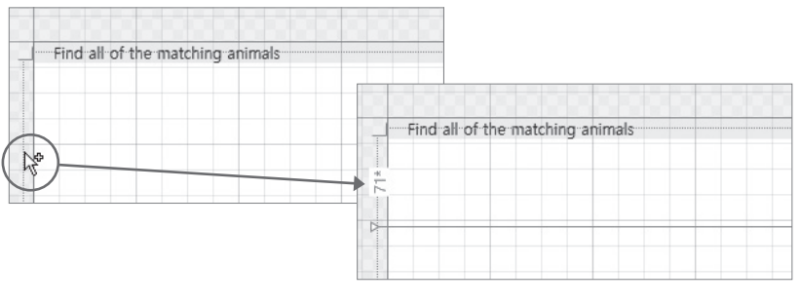
XAML 편집기]에서 앞서 발견한 태그를 클릭하고, 마우스를 디자인 화면의 왼쪽 부분으로 이동한 다음 마우스 커서 위에 더하기 표시가 나타나면 클릭해서 행을 추가해 보세요.

WPF 애플리케이션의 UI는 버튼(button), 레이블(label), 체크박스(checkbox) 같은 컨트롤로 구성됩니다. 그리드는 다른 컨트롤을 자신의 내부에 포함할 수 있는 컨테이너(container) 컨트롤이며, 행과 열을 사용해 레이아웃을 정의할 수 있습니다.
레이아웃 왼쪽에 별표(*)가 달린 숫자가 나타나고 창에 수평선이 표시되는 것을 볼 수 있습니다. 그리드에 행이 추가됐습니다. 행과 열을 더 추가해 볼게요.
- 디자인 화면에서 창의 왼쪽 부분을 4번 더 클릭해서 총 5개의 행을 만듭니다.
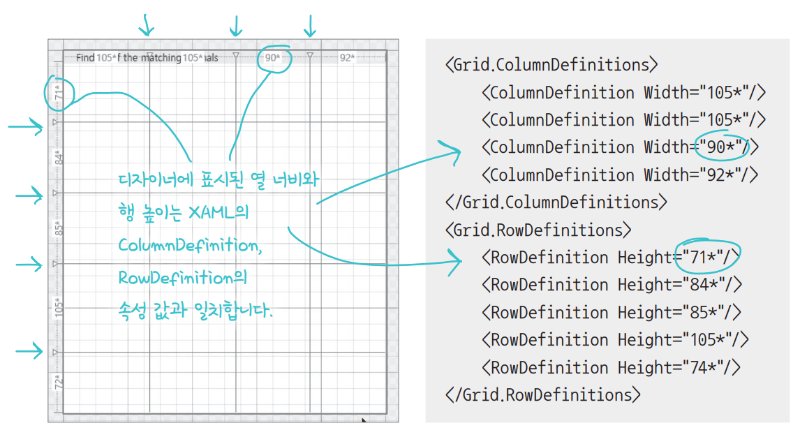
- 창의 윗부분으로 마우스 커서를 이동한 후 마찬가지 방법으로 3번 클릭해서 총 4개의 열을 만듭니다. 아래 이미지와 같은 모양이 되어야 합니다(표시되는 숫자는 다르겠지만, 괜찮습니다).
- [XAML 편집기]를 확인해 봅시다. 그리드에 방금 추가한 행과 열의 개수만큼 Column Definition과 RowDefinition 태그가 추가된 것을 볼 수 있습니다.

✅행과 열 크기를 똑같이 조정하기
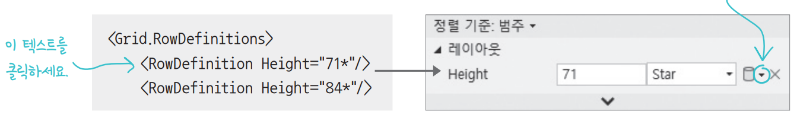
게임 속 동물 이모지가 일정한 간격으로 있다면 화면이 더 깔끔하게 보일 것입니다. 동물 이모지는 그리드의 셀 안에 위치하며, 그리드는 창의 크기에 따라 자동 조정됩니다. 창의 크기를 변경할 때 그리드의 행과 열 크기도 함께 조절하면 되겠죠? 다행히 XAML에는 행과 열의 크기를 쉽게 조정할 수 있는 기능이 있습니다. [XAML 편집기]에서 첫 번째 RowDefinition 태그를 클릭하면 [속성] 창에 다음과 같은 속성이 표시됩니다.

[Height]의 [Local] 버튼을 클릭한 다음 [다시 설정]을 선택하면 속성이 기본값으로 수정됩니다. 잠깐만요! [다시 설정]을 선택하니 디자인 화면에서 행이 사라지는데요? 사실 사라진 것이 아니라 크기가 아주 작아진 겁니다. 당황하지 말고 계속해서 RowDefinition 태그를 클릭해서 모든 행의 높이 속성을 다시 설정합니다. 그 다음에는 ColumnDefinition 태그를 클릭해서 같은 방법으로 모든 열의 너비 속성을 다시 설정합니다. 설정을 완료하면 이제 그리드의 모든 셀(5×4)의 크기가 일정해집니다.
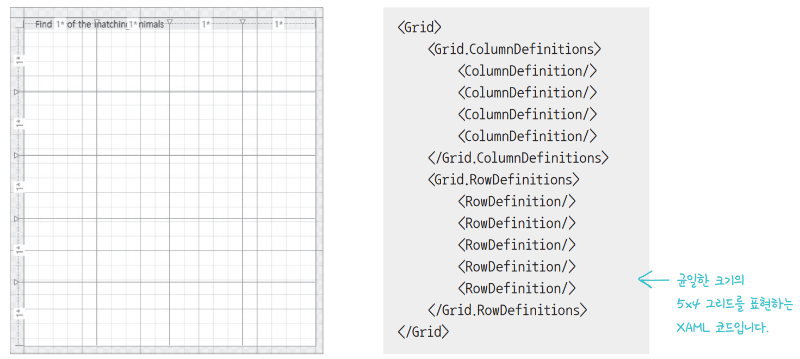
여기까지 잘 따라오셨다면 디자인 화면은 다음과 같이 보일겁니다. [XAML 편집기]에서 여는 Window> 태그와 닫는 </Window> 태그 사이에 다음과 같은 코드를 볼 수 있습니다.

✅그리드에 TextBlock 컨트롤 추가하기
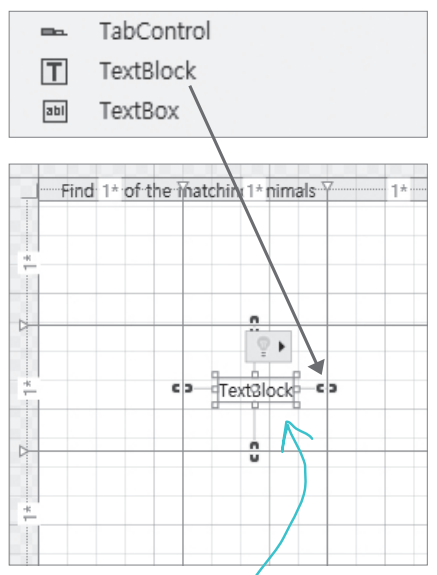
WPF 애플리케이션은 TextBlock 컨트롤을 사용해서 텍스트를 표시합니다. 동물 짝 맞추기 게임에서도 TextBlock 컨트롤을 사용해 동물을 표시하겠습니다. [도구 상자] 창의 [공용 WPF 컨트롤] 항목에서 TextBlock 컨트롤을 드래그해 2행 2열 위치의 셀에 놓습니다. 그러면 Grid 태그 안에 다음 TextBlock 태그가 추가됩니다.
<TextBlock Grid.Column="1" HorizontalAlignment="Center" Margin="0,27,0,0" Grid.Row="1" TextWrapping="Wrap" Text="TextBlock" VerticalAlignment="Top"/>
코드를 보면 TextBlock 태그에는 속성이 5개 있으며 각 역할은 다음과 같습니다.
- Grid.Column: TextBlock 컨트롤이 위치한 열 그리드의 위치입니다.
- HorizontalAlignment: 텍스트의 가로 맞춤을 의미하며 Left(왼쪽), Center(가운데), Right(오른쪽), Stretch(늘이기)를 선택할 수 있습니다.
- Margin: 컨테이너와 TextBlock 컨트롤 사이의 간격을 설정합니다.
- Grid.Row: TextBlock 컨트롤이 위치한 행 그리드의 위치입니다.
- TextWrapping: 텍스트가 한 줄 분량을 넘었을 때 자동 줄 바꿈을 적용할지 설정합니다.
- Text: TextBlock 자리에 표시할 텍스트를 적습니다.
- VerticalAlignment: 텍스트의 세로 맞춤을 의미하며 Top(위쪽), Center(가운데), Bottom(아래쪽), Stretch(늘이기)를 선택할 수 있습니다.
[도구 상자] 창에서 컨트롤을 셀로 드래그하면 자동으로 TextBlock이 [XAML 편집기]에 추가되고 행, 열, 간격 등이 설정됩니다.

여러분이 보는 속성의 순서와 Margin(여백)의 속성 값은 이미지와 다를 수 있습니다. Margin의 속성 값은 TextBlock을 셀의 어디에 드래그했느냐에 따라 결정되기 때문입니다. 이 속성들은 [속성] 창에서 변경하거나 초기화할 수 있습니다.
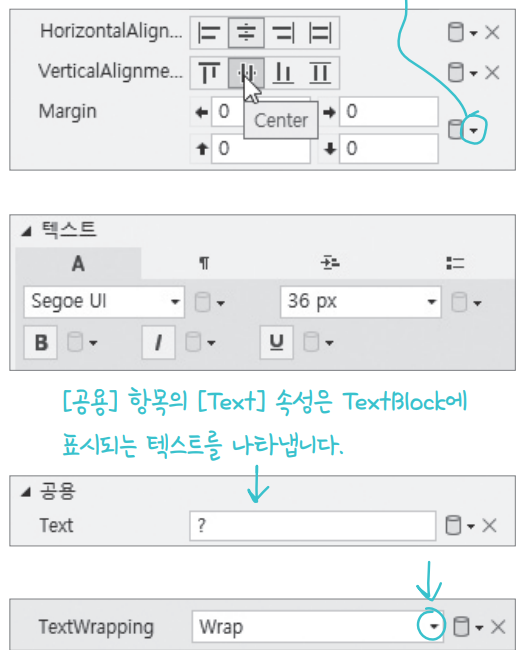
동물 그림을 가운데 정렬 해보겠습니다. 디자인 화면에서 TextBlock을 클릭합니다. 그 다음 [속성] 창에서 [레이아웃] 항목을 선택합니다. 그리고 [Horizontal Alignment]와 [VerticalAlignment] 속성을 ‘Center’로 설정한 다음, [Margin]의 [Local] 버튼을 클릭해 ‘다시 설정’을 클릭합니다.
다음으로 동물의 크기를 키워 볼게요. 그리드 위의 텍스트를 클릭한 다음 [속성] 창에서 [텍스트] 항목을 펼치고 글꼴의 크기를 ‘36px’로 변경합니다. [공용] 항목에서 [Text] 속성 값을 ‘?’로 변경해서 화면에 물음표가 표시되는지 확인해 봅니다. [속성] 창 상단에 있는 검색 상자를 클릭한 다음 ‘Wrap’을 입력해서 [TextWrapping] 속성을 검색합니다. 이 속성의 드롭다운 버튼을 클릭해서 다음과 같이 설정합니다.

▶ 다음글: C#으로 게임 만들기: ③ C#메서드 구현하고 Git 리포지토리에 푸시하기
위 내용은 『헤드퍼스트 C#(4판)』의 내용을 재구성하여 작성되었습니다.

이전 글 : 상사와 고객을 설득하는 데이터 드리븐 보고란?
최신 콘텐츠